Do you really need to put labels on every data point? Too much text clutters up your graph, overwhelming readers.
Dataviz
What Exactly is Happening in this 3D Chart?
3D charts have no place in your data reporting. They’re guaranteed to confuse your audience and make you look amateur.
Ditch Your Chart Legends
When we make our audiences seek-and-find to match the legends & the content, we hurt cognition. Brains want this 🤞🏼, not this ✌🏼.
Assign a Color System for Graphs
You see the constellation where your audience only sees a random smattering of stars. What makes sense to us (who have been so steeped in the data we’re dreaming about it) will not be readily obvious to an outside viewer (even if it’s someone who cares quite a lot about…
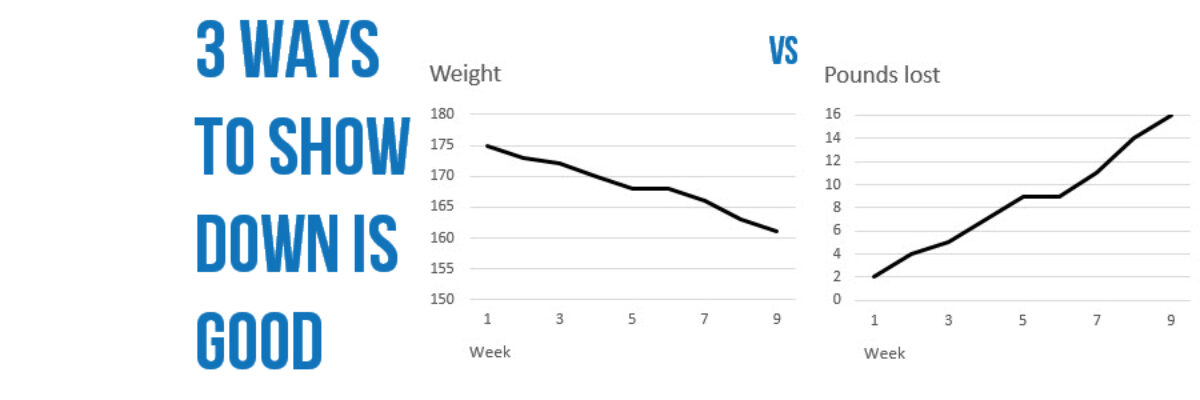
Three Ways to Show Down is Good
Humans in the western culture tend to see things that trend upward as positive and lines that trend downward as bad. But what if bad is good? And not like my college boyfriend. But in the sense that a decrease is a good thing. Let’s use the example of weight…
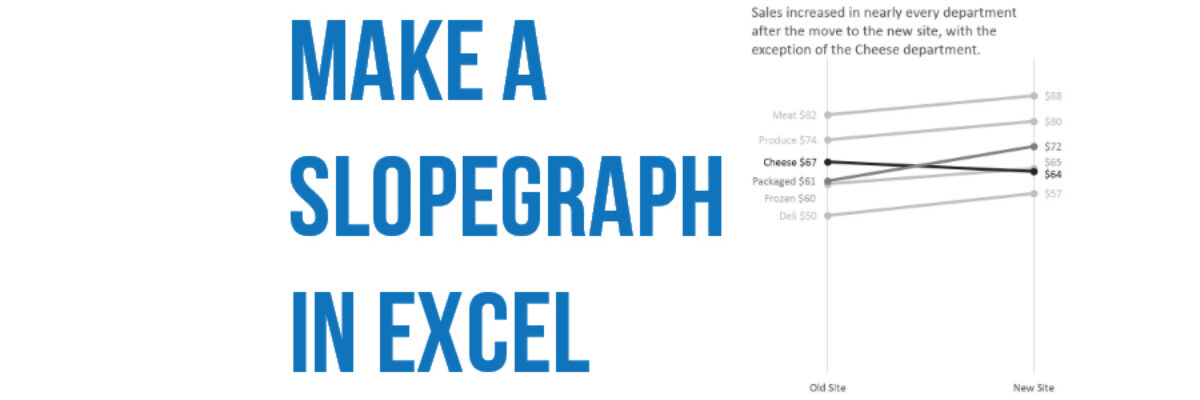
Make a Slopegraph in Excel
Slopegraphs are a newer graph type with powerhouse capabilities. They rely on Excel’s line graphing feature but they don’t necessarily have to show change over time. Slopegraphs play into our ability to judge slope fairly well. For this reason, they are perfect for highlighting the story of how just one…
I’m a Woman and I Need Data, Too
Dear Good Housekeeping, I needed a few new appliances. My old Shark vacuum cleaner bit the dust for the second time and in the same week my washing machine started eating all my towels. So I was interested in the spread from your Good Housekeeping Research Institute, reporting on its expert tests…
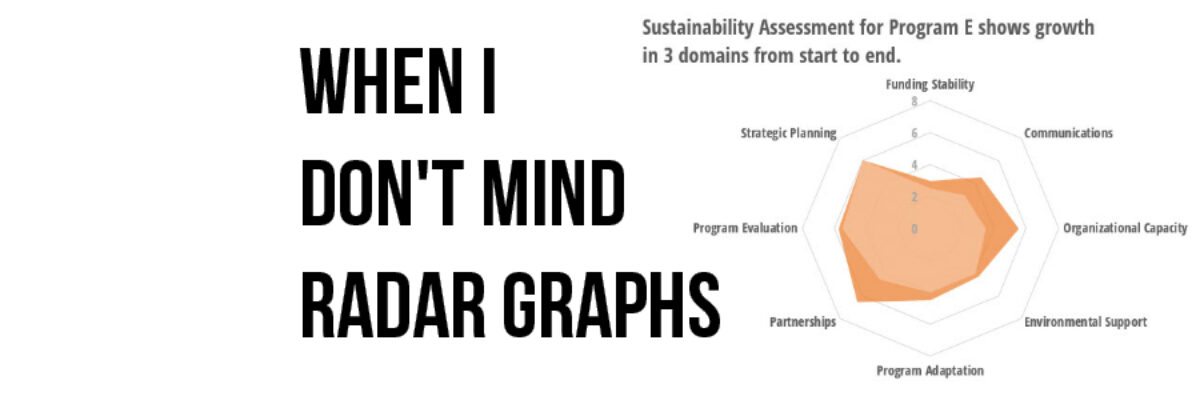
When I Don’t Mind Radar Graphs
Most of the time, I think radar graph are deployed wrong. They are designed to show percentages along several categories – like a bar graph could – but the axis are distributed around a central point, such that the percentages link together and create a shape. Choosing a radar graph,…
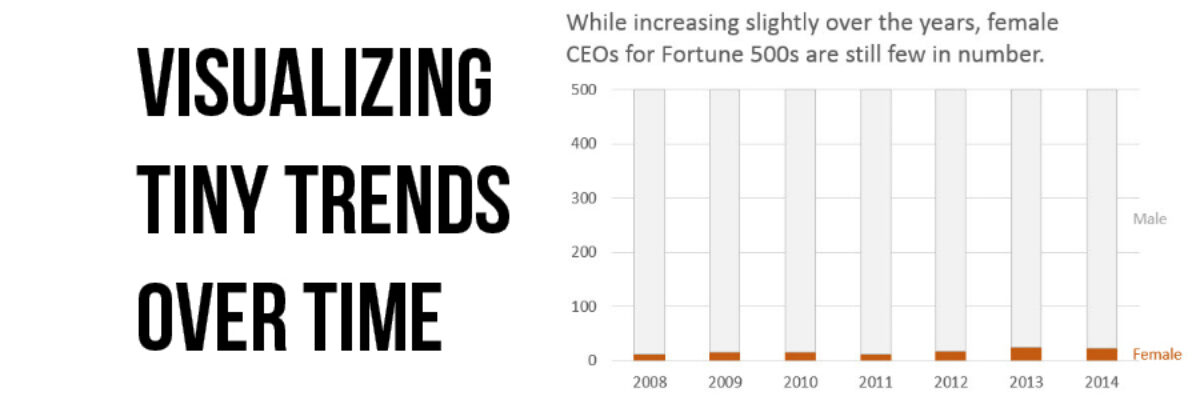
Visualizing Tiny Trends Over Time
I say: Trend over time? You say: Line graph! I know, that’s how it goes, right? We are so used to seeing trends over time visualized as line graphs that even my 3rd grader can interpret them with ease. But sometimes it helps to have other options that better fit your…
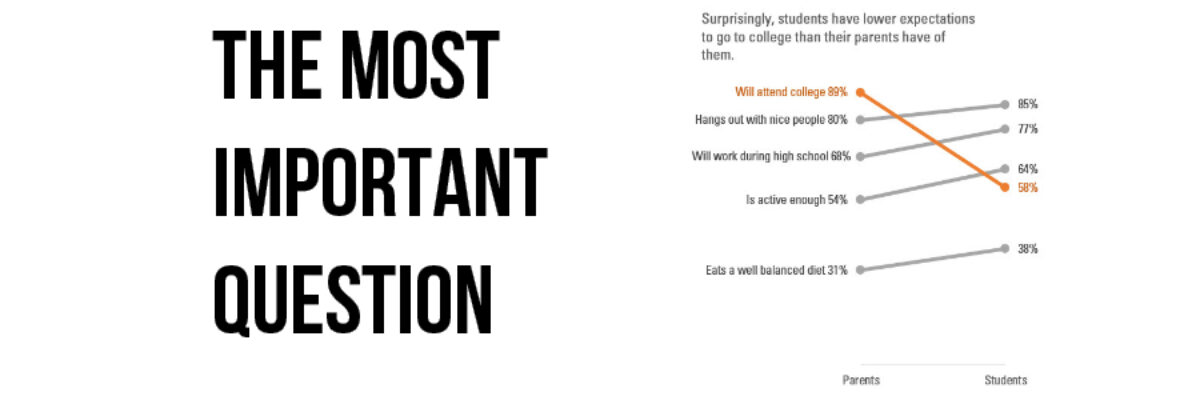
The Most Important Question in Data Visualization
What’s your point? Seriously, that’s the most important question to ask when creating a data visualization. And its the first thing I ask a client who sends me data for redesign. What’s your point? The answers drive nearly everything about visualizing that data. Here’s how that conversation often goes: Client:…