Why isn’t qualitative data viz as well developed as quantitative data viz? Here at Evergreen Data, we are trying to tackle that. Qualitative data gives us more power to engage people’s hearts and minds. We are able to extend our data story to a more personal level. When we are…
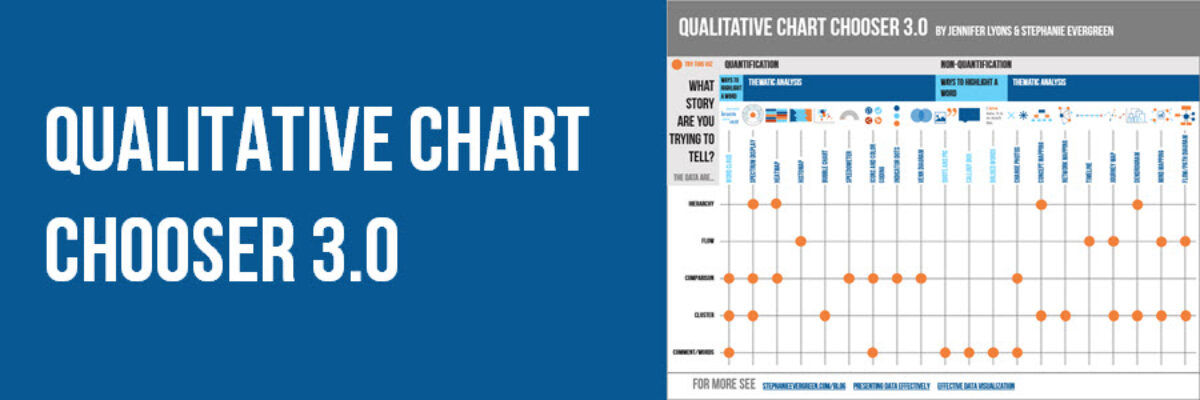
Qualitative Chart Chooser 3.0
Read More