When presenting qualitative data, choose visuals that are broad enough to display the full set of data but are also visualized in a way that allows viewers to pull stories from the data.
This is a hard balance to strike, and a spectrum display can do so very well. A spectrum display compares the relationship between qualitative cases and themes, using a simple, at-a-glance visual.
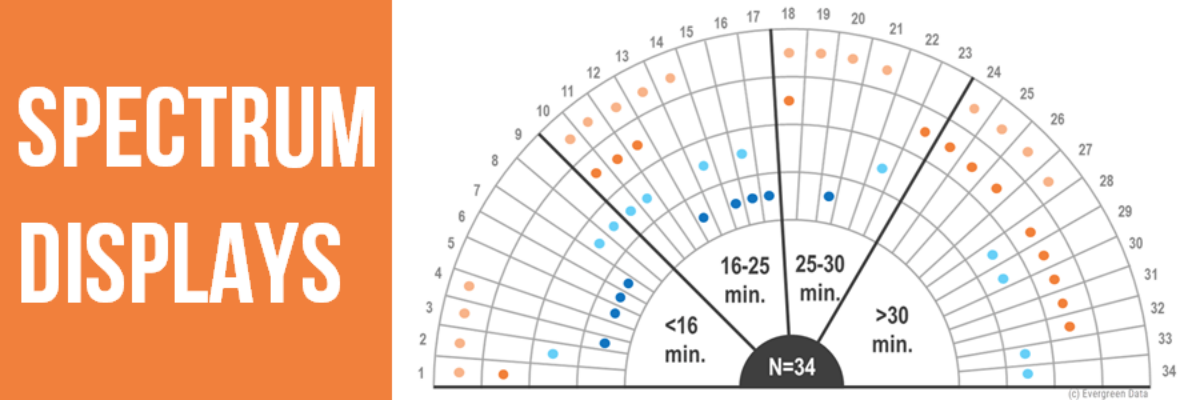
Let’s look at an example and break it down. This one was originally cited in Stuart Henderson’s article “Visualizing Qualitative Data in Evaluation Research” (a great article if you haven’t read it):

The spectrum display shows summarized data collected from open-ended interviews and observations of how 34 library computer users spent their time (Slone, 2009). The labels on the outside (P1 – P34) are different individual cases or people.
The researchers were observing different activities like paying bills, searching, job, and email. Each ring in the spectrum display represents data for each activity. The kicker is that you must have a mutually exclusive variable, which, in this example, is time spent doing that activity. This is how the cases are ordered.
The benefit of using this visual is that it allows you to see data stories like: 1) Most people who used the computer for more than 30 minutes were doing job related things, and 2) Signing up and paying bills took less than 25 minutes for all participants but one. These data stories open the door to better understanding.
This display can make those data come to life better than the typical qualitative reporting method of page after page of narrative text. Below is this same chart but employing other effective data visualization best practices like impactful titles, intentional use of color, and some de-clutter action.

Students in my Data Visualization Academy get the step-by-step instructions on how to make this chart using Excel or Tableau or R. Come join us!
In the meantime, download my Qualitative Chart Chooser for 21 other ways to visualize qualitative data.