When you spend the bulk of young adulthood in research-focused academic institutions, like I did, you are steeped in a culture that tells you, explicitly or implicitly, that you can’t ever really make a claim. Taking a position on something can be seen as biased. Claiming an insight can be…
My Cringe-Worthy Choices
The theme of this blog post can be summed up with one emoji: >.< If you aren’t emoji-fluent, that’s the facepalm, a gesture made when you are internally dying of embarrassment over someone’s incompetence. In this case, that someone is me. I have failed to recognize when I was using…
Make Great Graphs in Google Sheets
If you’ve ever been in the audience of one of my workshops, you can tell that I was once a teacher. I use the same classroom management skills when I teach 100 adults how to graph as I did when I was teaching 25 kindergartners how to read. Back…
2021 Evergreen Mentoring Program
Life and death situations cause us to rethink our priorities and the pandemic has been no exception. I have seen so many of you come to the conclusion that you want more control over your day-to-day experiences and you are ready to take that tiny side hustle and turn it…
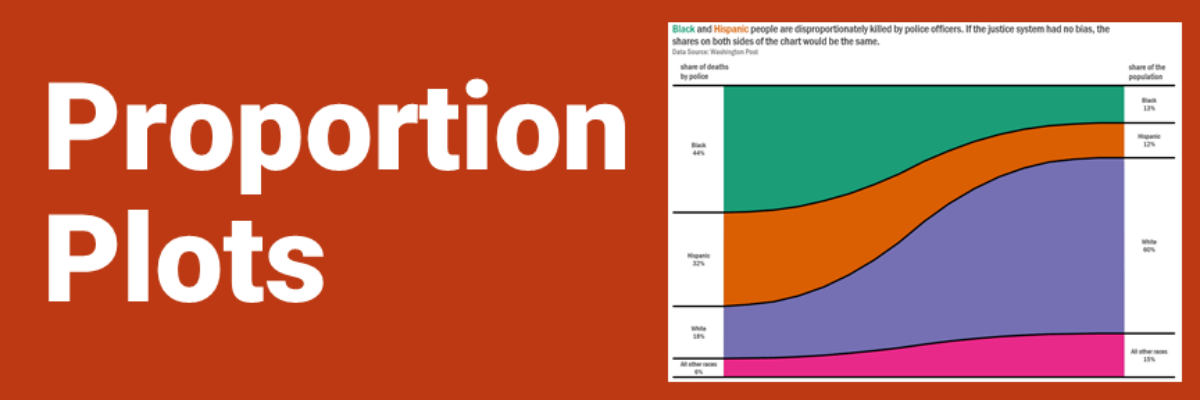
Proportion Plots
Proportion plots help us compare the share of a population between two metrics. It uses length on the left and right side of the chart and connects the lengths by a band in the middle that swoops a lot if there is disproportionality and stays pretty even if the proportions…
Decolonizing Data Viz
What is Data Visualization? A visual representation ofquantitative or qualitative data. so says Stephanie Evergreen. The strength of this definition is that it is so broad, lots of things fit under its umbrella. But perhaps that is also its weakness because it leaves what counts as data open to interpretation…
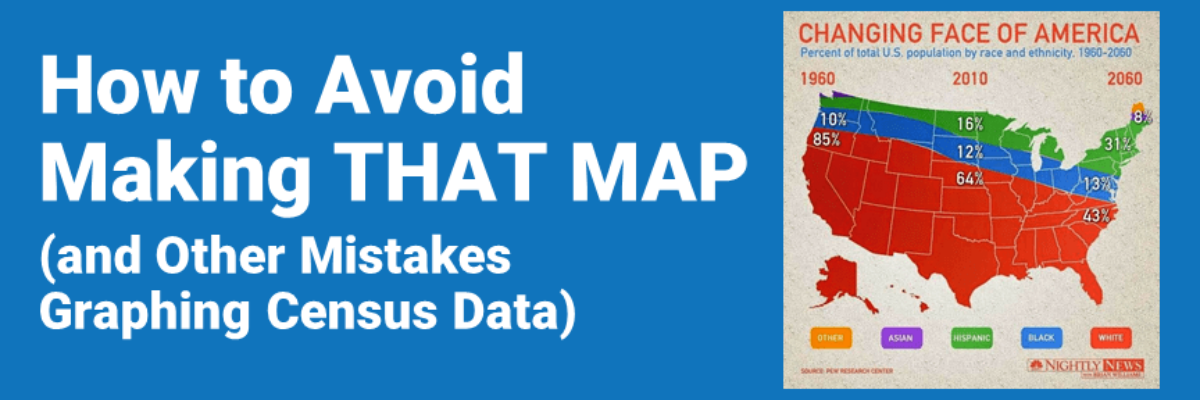
How to Avoid Making THAT MAP (and Other Mistakes Graphing Census Data)
My hot take: Let’s pair a new Census with coronavirus vaccine distribution. A door-to-door campaign. Because Census workers are usually local and trusted and skilled at finding and counting people without doors, too. No doubt, despite the likely incomplete data from the 2020 Census, we will start seeing updated…
Communicating Data is About Handling Egos and Emotions
Behind every furrowed brow and annoying question about your slide is someone’s ego getting dinged. People don’t like their egos dinged. This tiny bit of emotional intelligence will give you massive insight into how to handle tough data communication scenarios we all find ourselves in at one point or…
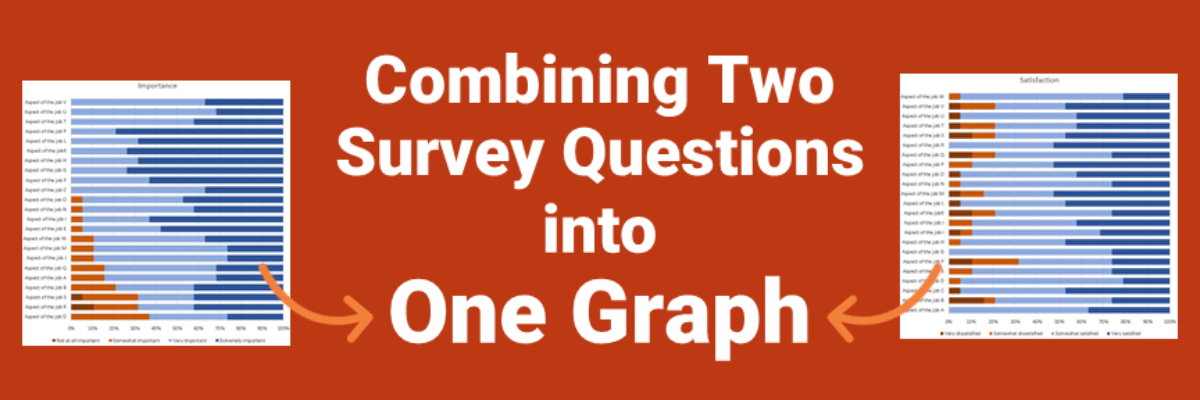
Comparing Two Survey Questions in One Graph
You’ve asked employees to rate a bunch of different aspects of their job. You want to know if they think that aspect is important AND how satisfied they are with that aspect of their job. So, naturally, you make two individual questions with response options like Not at all Important…
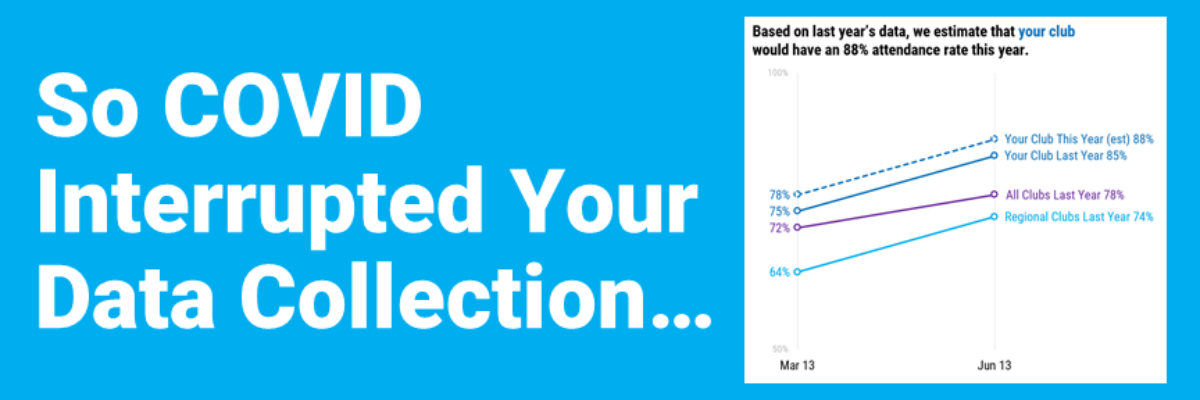
So COVID Interrupted Your Data Collection…
Kristi is a researcher in the Truman School of Public Policy and a rockstar member of my Data Visualization Academy. She was working on a study of an after school sexual health program when COVID happened, knocking her data collection strategy to its knees and leaving her without much…