508 Compliance became A Thing to Deal With in 2000 and 15 years later people still have questions about how it works. I get questions about how to be 508 compliant in nearly every workshop. 508 compliance essentially means that people who produce things on the web for any federal agency have to ensure that the posted materials are accessible for people with disabilities. Those folks are going to use things like screen readers or other assistive devices to access our posted materials so it is our responsibility to make it all work.
I do not really know how to make it all work. But I’ll do my best to tell you what I’ve learned and you’ll chime in down in the comments section with what you know, too.
Also, I’m speaking pretty strictly to posting static data visualization-based reports on the web, not creating interactive data visualization websites, which is a bit of a different beast.
When dealing with fairly static visuals, being 508 isn’t as complicated as people make it out to be.
Add Alt Text to Graphics
If your posted materials are going to be Word or Excel, add alt text when creating your graphs. To do this, right-click on the graph border and select Format Chart Area. Then look for this little option called Alt Text.
Here, you’ll want to give the image a name and a description. The description needs to be such that the person on the other end can comprehend the image fully.
You go through this same process when uploading the graph as an image to a site like WordPress. Upon upload, it asks for the Title and Alt Text.
Plan to PDF your document? Alt text won’t carry over there. You’ll need to add tags to the images in place of alt text. Open your PDF file and click in the Tools tab on the left. In there you’ll see an action wizard, with an option to Create Accessible PDFs. At Step 4 you’ll add tags.
For some of our graphs, a full explanation in alt text is going to be amazingly hefty! So there is an alternative: explain the data visualization in the report or web page (as one does, as one does) and then make sure the graph appears right next to it’s associated explanation.
Gulp – Use an Accessible Font
Yeah, this one kind of hurts but the preferred fonts are Arial, Calibri, Times New Roman, Verdana, Helvetica, and Tahoma.
Provide the Raw Data Table
It is best practice to supply the raw numbers that comprise the graph. But that’s not license to use this horrible default graph style:
Matthew Montesano told me that his trick is to make a very tiny table, below the graph, right on the webpage or report page. Here’s mine, in a Word document:
You can barely see this, but I inserted a table in the Word doc, below the graph. I made the font size 1 and shrunk the row height of the table down as thin as possible. Once I make the text white and turn off the borders, no one will know this table exists, except for those using a screen reader. Thanks for the tip, Matthew, because this option doesn’t mess with my overall visual design.
One more thing Matthew mentioned: It is critical that the table have proper table formatting, meaning the header row has to be styled as a header row so it is obvious to the screen reader.
Use the Built-In Style Settings
Excel has a baked-in placeholders for things like your chart title, legend, and axis labels. You should use these (preferably all of them) rather than go rogue and insert textboxes. Screen readers work with Excel to pick up the fact that those particular words are designated as the title while those others are the data labels. To some extent, this problem is handled by providing a table of the raw data.
Contrast Colors
Light on light and dark on dark are a problem for everyone – not just those with disabilities. Watch out for stuff like this:
where dark labels on a dark segment of the bar graph and light segments against a white background provide troubles.
Try a color scheme that makes more sense for the data itself and settle in with the notion that the data labels can be different colors, colors that contrast better.
Check your choices by printing out a page in black and white or try a 508 compliance color tester.
Use Color Plus Something Else to Communicate
One of my favorite data viz boosts is to color code the title to match it to particular parts of the graph. It connects the title to the data in a way that helps readers make sense of it. But to be 508 compliant, I should not use color alone.
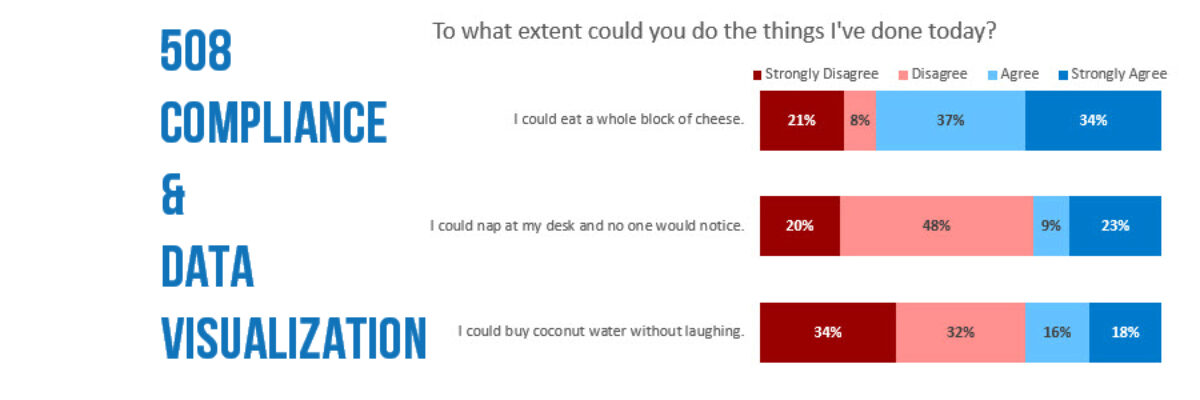
In the top graph here, I’m drawing a connection to the strongly agree category by color coding the words “strongly agree” in the title. This is nice, but insufficient (and not just for people with disabilities – if this graph was reprinted in black and white, the effect would be lost). In the bottom graph, I also bolded those keywords in the title, so the emphasis is safely embedded.
Compliance doesn’t have to be difficult. In fact, many aspects are just good design for all. What else do you know? Add a comment below.