Listen we absolutely must stop using the stoplight color system in our data visualizations and dashboards. You know what I’m talking about. It’s stuff like this:
It’s the worst thing ever. For several reasons. Here’s they are:
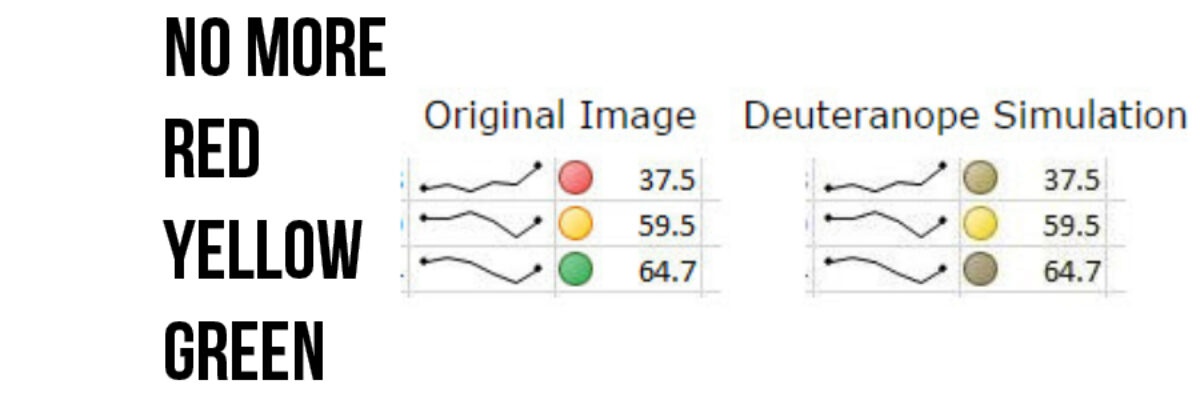
The red-yellow-green color coding system isn’t legible for people with colorblindness. Here’s how the indicator dot looks on a few metrics to a person with red-green colorblindness. Are they terrible or great?
You can’t tell. And that’s exactly the first problem. If you are at all concerned about 508 compliance you can’t use the stoplight color coding system because it all looks pretty much identical to a person with colorblindness.
Reason #2 why it is so bad:
Related to reason 1, if the dashboard is printed (yes, people still print) on a black and white printer (yes, these still exist), the color loses all meaning. Here’s how that dashboard looks in black and white:
Useless. And that’s the second problem.
Reason #3 why it is so bad:
It puts a color on everything. And when everything has a color, nothing stands out. And the whole point of the icons or color coding is to alert the viewer to problems (or successes).
It’s way more efficient to pick a side. Either highlight your successes with green (with the understanding that everything that isn’t green is not up to par) or highlight the places that need work with red (and be cool that the things without a red icon are fine). Selective color coding actually serves the original intention, which is to point attention to areas of interest. Here’s how to set up those icons in an Excel dashboard with just one color.
I know some organizations are really wedded to this color scheme and I will have to pry it from some people’s cold, dead hands. If you are at all interested in becoming more compliant, efficient, and streamlined, stop with the stoplight. Focus decision-maker attention on the areas that need it and – BAM! – you shine, you’re the rockstar, you get a promotion. You’re welcome.